Oxygene and WP8 – How to Create Application Bar using Oxygene?
In one of the previous article , we saw how to create Application Bar using XAML in a WP8 Oxygene project. This article will explain how to create How to Create Application Bar using Oxygene Code at runtime .
Oxygene and WP8 – How to Create Application Bar using Oxygene?
The ApplicationBar to the page can be added via Oxygene code without touching the XAML code. Follow the below steps to add application bar using Oxygene
1. Launch Visual Studio 2012 and open the WP8 Project.
2. Add the images for the Application Bar icon buttons to the project. The common icons for the ApplicationBar that is part of the Windows Phone 8 SDK can be found at “C:Program Files (x86)Microsoft SDKsWindows Phonev8.0IconsDark”.
3. Include the namespace Microsoft.Phone.Shell in the code behind file.
uses Microsoft.Phone.Shell;
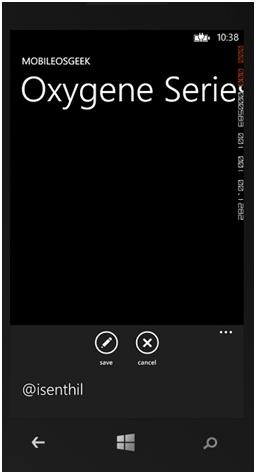
4. Initialize the ApplicationBar and create ApplicationBarIconButton and add it to the application bar. In this example , we will create 2 ApplicationBarIconButton with edit and cancel icons.
ApplicationBar := new ApplicationBar();
var appBarIconButton: ApplicationBarIconButton := new ApplicationBarIconButton(new Uri('/Assets/edit.png', UriKind.RelativeOrAbsolute));
appBarIconButton.Text := 'Save';
ApplicationBar.Buttons.Add(appBarIconButton);
var appBarIconButtonCancel: ApplicationBarIconButton := new ApplicationBarIconButton(new Uri('/Assets/cancel.png', UriKind.RelativeOrAbsolute));
appBarIconButtonCancel.Text := 'Cancel';
ApplicationBar.Buttons.Add(appBarIconButtonCancel);
5. You can optionally create one or more ApplicationBarMenuItem and add them to the ApplicationBar.
var menuitem1: ApplicationBarMenuItem := new ApplicationBarMenuItem('@isenthil');
ApplicationBar.MenuItems.Add(menuitem1);
6. The codebehind file (MainPage.xaml.pas) will have the code as shown below where InitializeApplicationBar is the function that creates ApplicationBar at runtime.
namespace MobileOSGeekOxygeneTutorial;
interface
uses
System,
Microsoft.Phone.Controls,
Microsoft.Phone.Shell,
Microsoft.Phone.Tasks;
type
MainPage = public partial class(PhoneApplicationPage)
public
// Constructor
constructor ;
method InitializeApplicationBar;
private
end;
type
Employee = public class
public
property Name: System.String;
property Designation: System.String;
end;
implementation
method MainPage.InitializeApplicationBar;
begin
ApplicationBar := new ApplicationBar();
var appBarIconButton: ApplicationBarIconButton := new ApplicationBarIconButton(new Uri('/Assets/edit.png', UriKind.RelativeOrAbsolute));
appBarIconButton.Text := 'Save';
ApplicationBar.Buttons.Add(appBarIconButton);
var appBarIconButtonCancel: ApplicationBarIconButton := new ApplicationBarIconButton(new Uri('/Assets/cancel.png', UriKind.RelativeOrAbsolute));
appBarIconButtonCancel.Text := 'Cancel';
ApplicationBar.Buttons.Add(appBarIconButtonCancel);
var menuitem1: ApplicationBarMenuItem := new ApplicationBarMenuItem('@isenthil');
ApplicationBar.MenuItems.Add(menuitem1);
end;
constructor MainPage;
begin
InitializeComponent();
InitializeApplicationBar();
end;
end.
Download the sample sourcecode used for creating application bar at runtime using Oxygene here






Leave a Review