How to validate a required URL in HTML5?
I came across this one when trying out a sample Windows 8 app using HTML5 and JavaScript.
How to validate a required URL in HTML5?
You could validate the URL and also specify it as a required field in a Windows 8 App by using simple HTML5 tags and attributes.
To specify the type of the textbox as URL, simply specify the attribute “type” of the input field to “URL”. To make this a mandatory field, set the required attribute.
Below is a sample code along with the screenshot to demonstrate how to validate an required URL in HTML5?
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>App1</title> <!-- WinJS references --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- App1 references --> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script> </head> <body> <form> <h1>How to validate an required URL in HTML5 ?</h1> <input id="Url1" type="url" required="required" placeholder="hrrp://www.Ginktage.com" /> <input type="submit" value="Submit URL" /> </form> </body> </html>
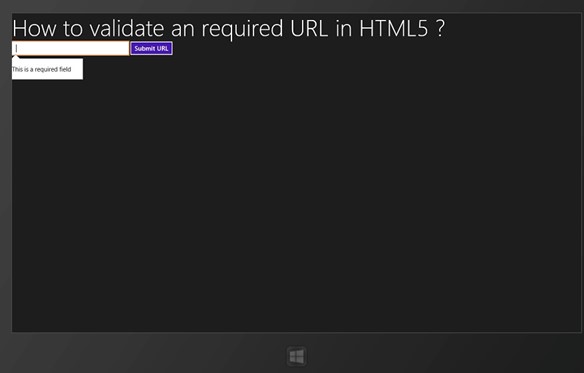
When the textbox is left empty
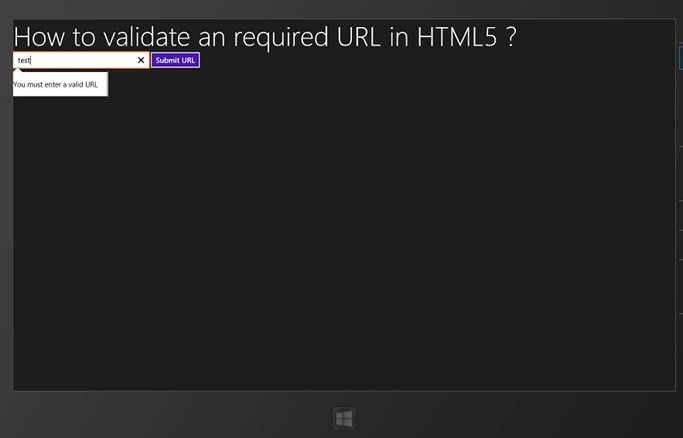
When an invalid URL is entered







Leave a Review