Adding an Application Bar in Windows Phone 7 using Visual Studio
One of the nice features of Windows Phone 7 is the shortcut or the Application bar . ApplicationBar is like a Menu that is built into the WP7 and provides a consistent look and feel to the Applications .
Adding an ApplicationBar in Windows Phone 7 using Visual Studio
The Applicationbar can contain
- Icon Buttons
- The ellipsis that can help to expand and collapse the application bar
- Menu Item – you can also add a menu item
Note that You can only have 4 icon buttons.
Adding an application bar in Visual Studio 2010 is very simple .
When you create a new project , just open the MainPage.XAML file , and look for the following commented code at the end
<!--Sample code showing usage of ApplicationBar--> <!-- <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1" /> <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2" /> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem Text="MenuItem 1" /> <shell:ApplicationBarMenuItem Text="MenuItem 2" /> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>-->
Remove the Comment , so the code might look something like this
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem Text="MenuItem 1"/> <shell:ApplicationBarMenuItem Text="MenuItem 2"/> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
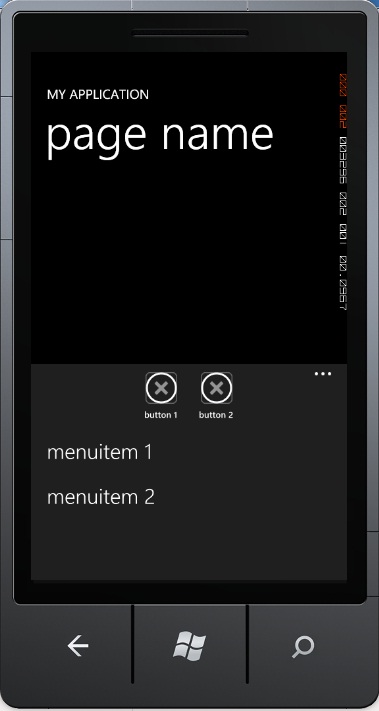
The Windows Phone 7 Emulator should like this after uncommenting the code and the WP7 Application is run on the emulator.
Now coming to the customizing part .
The ApplicationBar can be found in the Microsoft.Phone assembly and the namespace Microsoft.Phone.Shell .
You can add the ApplicationBarIconButton with the following XAML Tag
<shell:ApplicationBarIconButton/> the text and the icons can be added with the properties Text and IconUri
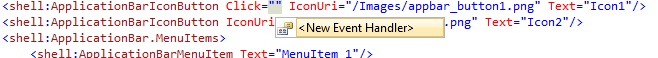
Note the intellisense support when you are adding a properties or adding an event handler
Similarly , the Applicationbar menu items can be added with the tag <shell:ApplicationBar.MenuItems>
which in turn contains individual menu items which can be added via
<shell:ApplicationBarMenuItem Text=”MenuItem 1″/>
You can also enable/disable the Menu via the property IsMenuEnabled of the ApplicationBar .
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
ApplicationBar.IsMenuEnabled = false;
}
and you can hide the ApplicationBar via the property ApplicationBar.IsVisible
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
ApplicationBar.IsVisible = false;
}
The above properties can also be set in the XAML code .
To support both the oreintation Portrait and Landscape , you need to set the property SupportedOrientations to “PortraitOrLandscape” for the PhoneApplicationPage
The ApplicationBar works accordingly to different orientation 🙂
You might see that there aren’t much option in the Visual Studio 2010 to customize the ApplicationBar without touching the XAML code when compared to the Expression Blend . I will explain that in the next post about this feature in Expression Blend








Leave a Review