We generally use the Built-in styles for the Windows Phone controls so that the App is theme aware and looks good in both the dark and the light theme with different accent colors.
For example , the textbox can have the following style
<TextBlock x:Name=”txt1″ Style=”{StaticResource PhoneTextNormalStyle}” />
In the previous version of the Visual Studio , when developing the Windows Phone app , the developer had to type in the complete name of the style or another simple thing was to switch to Blend to add the style.
Windows Phone 8 SDK and Applying Styles in Visual Studio 2012
The Visual Studio 2012 brings in a cool feature that lets you easily apply the styles in the designer .
To add a built in style to an element in Visual Studio , follow the below steps
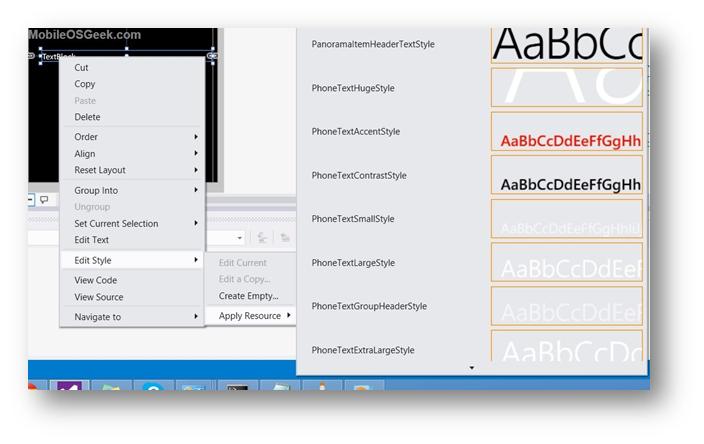
1. Select the element in the designer and Right click to display the context menu .
2. Click “Edit Style” -> “Apply Resource” and then select the predefined styles from the list as shown in the below screenshot.

3. This will add the selected style attribute to the element.