Iovation First Party ReverseProxy Integration using Cloudfare Worker
This post explains how you can use the cloudfare worker feature to create the Iovation first party reverse proxy and integrate it with your domain.
Iovation is one of the coolest tool for fraud detection and prevention for your apps and website.
Here’s what iovation defines their “Fraud Prevention Solutions” as
“The moment any device attempts to connect to your site or app, you’ll be able to spot user behaviors and device information that leads to fraud, and stop that fraud attempt in real time. We track billions of devices, and our community of analysts add evidence to make this fraud detection and prevention intelligence even more powerful and effective.”
The integration of iovation javascript library is pretty straight forward. You will need to include the following on to your page (generally login/signup)
- “loader_only.js”
- Add the Client side JavaScript config that loads the Device blackbox.
This covers the main part of integration which loads the additional resources for generating the device blackbox and can be used to send to iovation later with the API call. Another important (optional) piece that needs to be done is to build the server side procy that sends the first party requests for iovation resources from your website domain to iovation. The reason you need this is it makes it appear as if iovation’s assets are coming from your website and is not rejected by the script blockers.
There are different ways to implement the Reverse Proxy for iovation first party integration. Some of them includes
- Nginx configuration
- Enabling modules in the Apache configuration module
- Using the ARR module in IIS
- NodeJS proxy
- Building proxy using any server side language
Addionally , iovation also has recommendations for the proxy server and is expected to meet some of the below guidelines.
- Don’t forward requests to the URL directly to iovation through a redirect, because those requests can be blocked.
- Don’t create a special sub-domain. This can be just as easily blocked as iovation’s domain.
- Don’t cache the results from iovation. The resources loaded by iovation are dynamic in nature and may change with each device.
All the above solutions are good if you have full control over the development infrastructure.
If you are using cloudfare for your domain mangement , one of the easiest solution way for you to build the reverse proxy for this usecase is using the Serverless Computing solution called “Cloudfare Worker”.
How to implement Iovation First Party ReverseProxy using Cloudfare Worker?
- Create a new worker in cloudfare
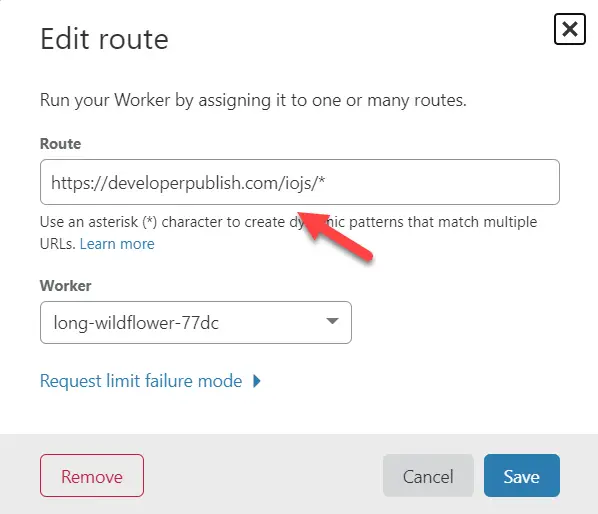
Add a javascript that forwards all the requests to iovation portal - Add a new rule in cloudfare where all the requests for https:///iojs/* are sent to the new worker. Example : *

You are done. If your integration of the iovation loader javascript is correct , you should see the first party integration working fine as expected.




Leave a Review