ASP.NET MVC in Delphi Prism – Introduction
ASP.NET MVC is a web development framework from Microsoft that combines the effectiveness of the model-view-controller architecture .
It is an alternative to the WebForms that was and is still mostly used one in ASP.NET .
What is a Model View Controller (MVC) Framework?
MVC is a framework methodology that divides an application into 3 components: models,views, and controllers.
- Models are responsible for maintaining state. This can be be the database access methods etc.
- Views are responsible for displaying the application’s user interface.
- Controllers are responsible for handling end user interaction, manipulating the model, and selecting a view to render to display UI.
Requirements to build the ASP.NET MVC Application
- Visual Studio 2008
- The ASP.NET MVC Framework.
Note : I will be using Delphi prism 2010 to demonstrate . Delphi prism is based on the Oxygene language and compiler, integrated within the Microsoft Visual Studio. It is one of the fast way to build .NET, ASP.NET, data-driven and cross-platform Mono applications .
For more details visit :http://embarcadero.com/products/delphi-prism
Creating a New ASP.NET MVC Project
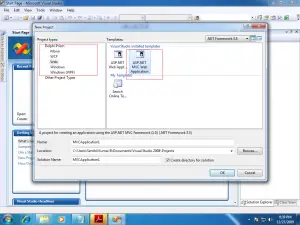
To create a new ASP.NET MVC project, open Visual Studio and go to File ->New ->Project.
Make sure the framework selector reads .NET Framework 3.5, and select ASP.NET MVC Web Application, as shown below . Set the Project name and click ok .
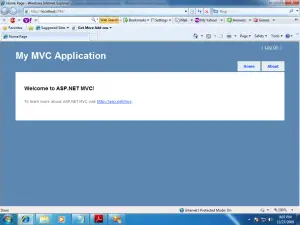
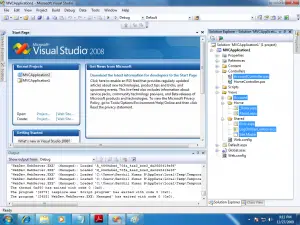
Visual Studio will now set up a default project structure for you.Press F5 ,Immediately we see something working.
Visual studio by default creates the user login and the Registration module too .we can delete them and make necessary changes if required so that we can start fresh .
ASP.NET MVC Project Folders
- Models — Contains model classes.
- Views — Contains ASP.NET MVC views .
- Controllers —Contains controller classes.
- Scripts — Contains JavaScript and JQuery Files .
- Content — Contains files like CSS etc.
- App_Data — Contains any database files that needs to be included in the Application.
How it works ?
In ASP.NET MVC, controllers are just simple classes (Delphi / C# ) derived from System.Web.Mvc.Controller .
The public methods in a controller class is the action method, which can be invoked via URL.
type
[HandleError]
HomeController =publicclass(Controller)
{ Methods }
publicmethod About: ActionResult;
method _Index: ActionResult;
end;
implementation
method
HomeController.About: ActionResult;
begin
result := View
end;
method
HomeController._Index: ActionResult;
begin
ViewData['Message'] := 'Welcome to Senthil Kumar's ASP.NET MVC App';
result := View
end;
In the above sourcecode sample , About and _Index are action methods.
The routing system, decides how URLs map onto particular controllers and actions .When a new Application is created , the default URL is configured .
This can be specified in the Global.asax file too.
Example :
type
Global_asax =publicclass(System.Web.HttpApplication)
public
method RegisterRoutes(routes : RouteCollection);
protected
method Application_Start(sender: object; e: EventArgs);
end;
implementation
method
Global_Asax.Application_Start(sender: object; e: EventArgs);
begin
RegisterRoutes(RouteTable.Routes);
end;
method
Global_asax.RegisterRoutes(routes: RouteCollection);
begin
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute("Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
newclass (controller := 'Home', action := 'ViewPage1', id := '' ) // Parameter defaults);
end;
When an MVC application starts, the Application_Start() method is called. This method,calls the RegisterRoutes() method. The RegisterRoutes() method creates the route table.
As you can see the MapRoute method , here the 1st part is the Controller name ({Controller}) ,2nd part is the controller action method ({action}) and 3rd segment id the id .if you don’t supply an id, the id parameter defaults to an empty string.
In the above example , if the URL Path is
/HomeController/_Index/ it goes to the page _Index .





No. But now i will. Thanks for that.
Do you have any idea whther mobile controls can be added onto a view in asp.net mvc 2010
When I tried to install the MVC template from remobject I get an error visual studio mvc extentions are not installed.
This with prism 2010 and mvc1,with prism 201 and mvc2 and prism 2011 and mvc2 installed
Did u try installing from Extension Manager too ?
[…] via ASP.NET MVC in Delphi Prism – Introduction. […]