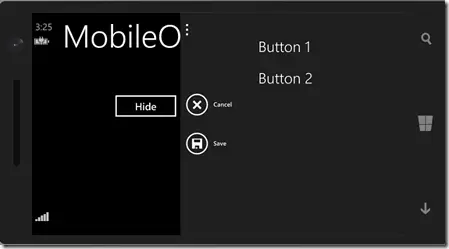
Windows Phone 8.1 and Windows Runtime Apps How to #12 – How to Add a Application Bar in Windows Phone 8.1 App ?
If you are looking for a way to add Application Bar in your Windows Phone 8.1 App (Windows Runtime App) , you can use the BottomAppBar to add App Bar.
Add the Command Bar under the BottomAppBar and then define the PrimaryCommands and the SecondaryCommands . The primary Commands are similar to the Application Bar buttons whereas the Secondary Commands are similar to the Application Bar Menu items .
How to Add a Application Bar in Windows Phone 8.1 App ?
Below is a XAML code which demonstrates how to add a application bar in Windows Phone 8.1 App.
<Page.BottomAppBar>
<CommandBar x:Name="appBar">
<CommandBar.PrimaryCommands>
<AppBarButton Icon="Save" IsCompact="False" Label="Save"/>
<AppBarButton Icon="Cancel" IsCompact="False" Label="Cancel"/>
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Button 1"/>
<AppBarButton Label="Button 2"/>
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>
If you want to add the Application Bar from the XAML Page designer , you can do that by following the below steps.
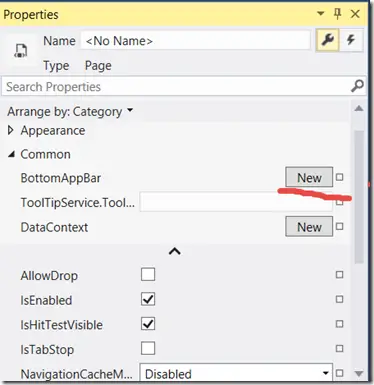
1. Open the XAML Page and the “Properties” window of the Page and click the “New” button next to the BottomAppBar.
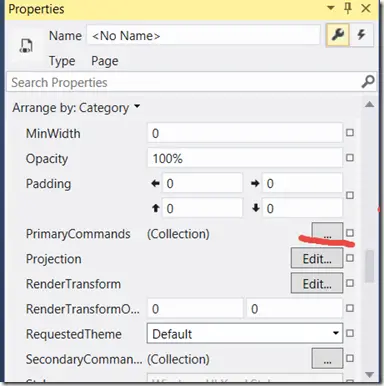
2. Under the “BottonAppBar” section in the properties windows . click the “Edit Items in the Collection” button next to the Primary Commands.
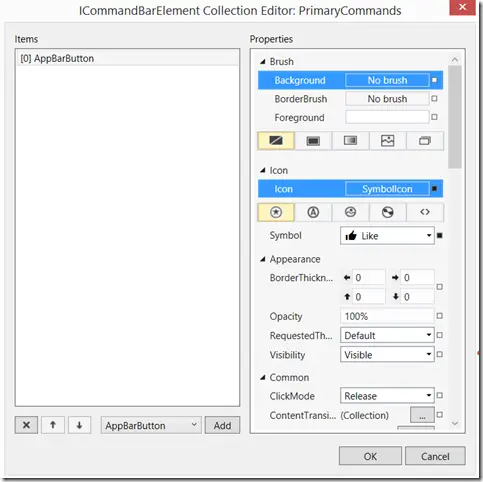
3. In the ICommandBarElement Collection Editor , select “AppBarButton” and click “Add Button” and then set the necessary properties for the AppBarButton in the properties window.
For example , if you want the “Like” button icon in the AppBarButton , select the Icon = “SymbolIcon” and then select the Like Symbol and click OK.
This will add the BottomAppBar to the page with the Like AppBarButton.









You should not have any upper case letters in the appbar to keep with OS style. All lower case unless absolutely necessary.