Visual Studio 2013 Tips & Tricks – CSS Editor Color Picker
Most of the time , the developers had to provide the Hex value of the colour when using them in the CSS file . Visual Studio 2013 has a small but yet a cool feature that lets the developer pick the color using Color picker in Visual Studio 2013.
Color Picker in CSS Files in Visual Studio 2013
To use the Color Picker within the CSS file , follow the below steps.
1. Open the CSS file in Visual Studio 2013 and move your mouse cursor to the hex color that you have already assigned .
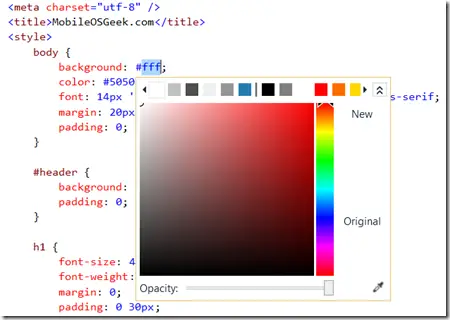
2. Press “Ctrl + Space bar” shortcut key to display the CSS color picker as shown in the below screenshot.
3. Click on the down arrow to expand the color picker to display more options to select different range of colors . You also get the options to set the opacity of the selected color.





Leave a Review