Visual Studio 2013 Tips & Tricks – Browser Link
Generally the Web Developers have the challenging task to update the web pages and verify the same in different browsers . Visual Studio 2013 includes one of the cool feature called Browser Link that allows the web developers to select any number of browsers available on the development PC and refresh them when the changes to the web page is done.
Browser Link in Visual Studio 2013 lets the developers to make changes to their website and them preview them in different browsers at the same time.
How to Use Browser Link in Microsoft Visual Studio 2013 ?
1. Open your ASP.NET MVC / Web forms Application in Visual Studio 2013.
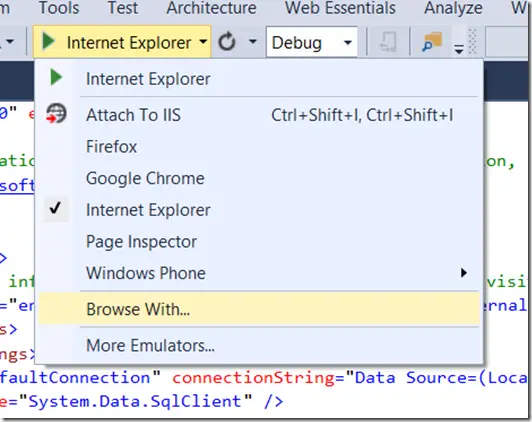
2. Open the razor view or any HTML page in your Visual Studio 2013 editor. Expand the dropdown which shows “Internet explorer” and then click “Browse With…” .
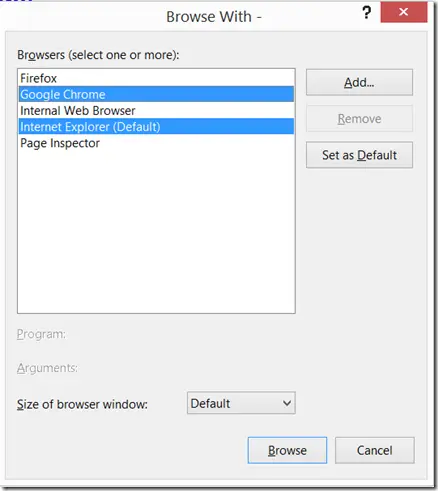
3. This will display the below “Browse With” Dialog box. Select multiple browser . In this example , lets select Google Chrome and Internet Explorer and then click the Browse button.
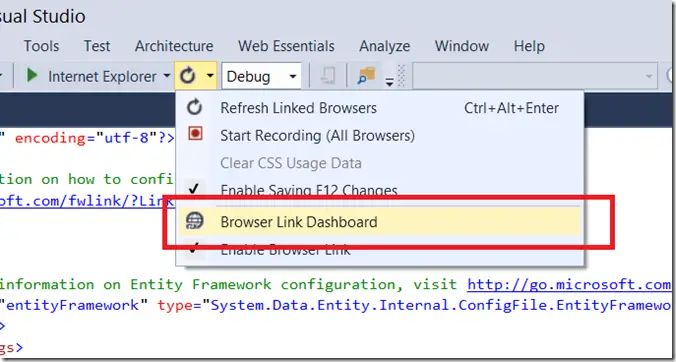
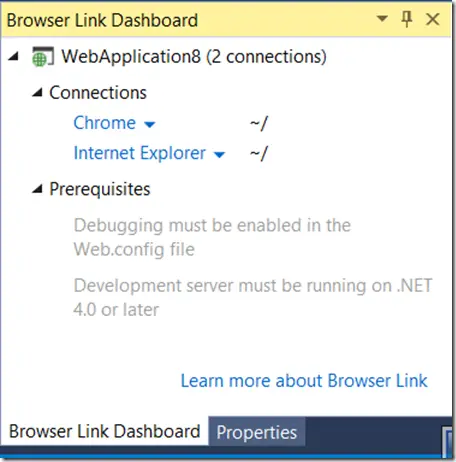
4. This will open the page in the selected browsers . To verify this , switch back to Visual Studio 2013 and then open the “Browser Link Dashboard” window from the meny option as shown below.
5. This will display the active connections.
6. Now , start making changes to the razor view / aspx file . Click the reload button(Browser Link) in Visual Studio 2013 or the shortcut key “Ctrl + Alt + Enter” to view the changes at the same time in the previously selected browsers.
The idea of how the browser link works is interesting . Visual Studio 2013 injects JavaScript snippet to the webpages that are served . This happens behind the scenes and does not affect the sources . The code added looks like this.
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Chrome","requestId":"0b1db77a420c4a249b59280e8b69c21a"}
</script>
<script type="text/javascript" src="http://localhost:33624/f39919af86944580a596ff483b6a40ea/browserLink" async="async"></script>
<!-- End Browser Link -->







Great write up senthil , did not know about the javascript injected. Just recorded a small video on this tip on youtube
Thanks sir 🙂 . The video tip on Browser Link looks great 🙂
[…] Visual Studio 2013 Tips & Tricks – Browser Link Visual Studio 2013 Tips & Tricks – CSS Editor Color Picker […]