Visual Studio 2013 Tips and Tricks – Regions in CSS File
Visual Studio 2013 lets the developers to have regions within the CSS file and logically group your style rules with in the region .
The region here lets the developers to hide them when they don’t need them and display it when needed.
Regions in CSS File in Visual Studio 2013
Simply add #region within the comment /* */ and then provide the region name . End the region by providing the #endregion within the comment /* */ . The syntax looks like this
/* #region mobileosgeekgroup */ <css rules> /* #endregion */
Example of the regions within the css is shown below
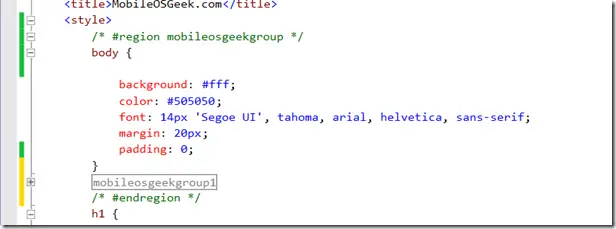
/* #region mobileosgeekgroup */
body {
background: #fff;
color: #505050;
font: 14px 'Segoe UI', tahoma, arial, helvetica, sans-serif;
margin: 20px;
padding: 0;
}
#header {
background: #efefef;
padding: 0;
}
/* #endregion */
When you enter the #endregion , Microsoft Visual Studio will display the document outline indicator where the developers can use the minus next to the #region to collapse it.




Leave a Review