Universal App Guide – Creating and Deploying Hello World App
This blog post will demonstrate how to create create your first Hello World Universal App targeting Windows Phone 8.1 and Windows 8.1 using C# .
Universal App Guide – Creating and Deploying Hello World App
When learning about a new programming language or on using the new SDK , the first program is always special . Hello World is one of the most common first program for most of the programmers. We will start with the creation of the Hello World program and make it Universal app running on both Windows Phone 8.1 and Windows 8.1
Follow the below steps to start creating the Universal App
1. Launch Visual Studio 2013 and from the File menu , click New Project. In the New Project Dialog , select “Universal Apps” from the “Installed Templates” -> Visual C# -> Store Apps. Click Blank App (Universal Apps) and provide the name for the Solution and click OK as shown below.
2. This will provide is the Visual Studio solution with the following projects
- MobileOSGeekUniversalApp.Windows – This is a Windows Store App specific project
- MobileOSGeekUniversalApp.WindowsPhone – This is a Phone specific app
- MobileOSGeekUniversalApp.Shared – This is a project shared by both of the Windows Phone and Windows Store App projects.
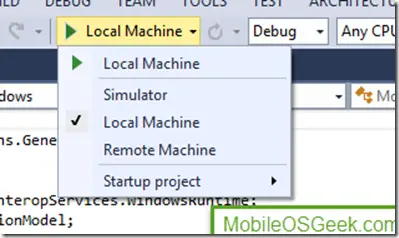
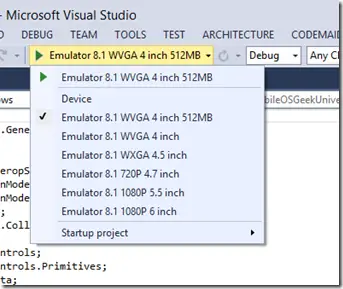
3. The Solution is now ready to build and run . You can use the visual studio shortcut key F5 or click the Start Debugging button to launch the App locally on the PC . The options to run change based on the current start up project . If we have the Windows Phone project as the start up project , we would have options to run the app on the Windows Phone emulator or the device . If the Start up project is the Windows project , you would see the Windows Simulator , Remote PC or the local PC as the option.
How to Change the Start-up Project of the Universal App in Visual Studio ?
When you expand the Start Debugging dropdown menu , you will be shown the option of “Startup project” as shown in the above screen shot . You can select the project from the list.
The Windows Phone project contains the following files on the creation of the universal app
– MainPage.xaml – Default startup project
– Package.appxmanifest file
– Assets
The Windows project contains the following files on the creation of the universal app
– MainPage.xaml – Default startup project
– Package.appxmanifest file
– Temporary certificate to sign the app.
– Assets
The shared project contains a class called App.
Lets try to modify the MainPage.Xaml page to display “Hello World” in both the Windows Store App and the Windows Phone App.
Open the MainPage.Xaml page of both the Windows Phone project and the Windows project and replace the existing xaml page with the below code.
Note : If you want to work with the single XAML page shared between both the Windows Phone and the Windows Store App , you can move the MainPage.xaml to the Shared project and the delete the MainPage.xaml page from the Windows and Windows Phone project . With this , you can pretty much work with the single file for both the devices.
<StackPanel>
<TextBlock Style="{StaticResource BaseTextBlockStyle}" > MobileOSGeek Universal App</TextBlock>
<TextBlock>Hello World</TextBlock>
</StackPanel>
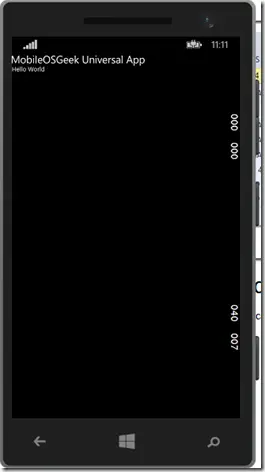
Run the project in the respective emulators . You should the initial screen of the Windows Phone app and the Windows Store displaying the Hello world.











Leave a Review