Oxygene and WP8 – Application Bar in Windows Phone 8
The Application Bar in Windows Phone is commonly called as AppBar provides the users with easy and quick access to the Windows Phone app’s common functionalities.
The Application Bar is a row that contains icon buttons and ellipsis . When the user taps on the ellipsis , the menu items(if enabled) are shown. The menu items are the text based menu items that are displayed in a list when the ellipsis is tapped.
How to Create ApplicationBar using XAML ?
One of the quickest way to create Application Bar in Windows Phone is using XAML or XAML Designer.
Follow the below steps to create Application Bar using XAML.
1. In Visual Studio 2012 , Open your Windows Phone Page in the Designer to view the XAML code.
2. In the Windows Phone page (Eg : MainPage.xaml) , add the following code to create an ApplicationBar with 2 IconButtons and one menu item.
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem IsEnabled="True" Text="About Us" Click="ApplicationBarIconButton_Click_1"/>
</shell:ApplicationBar.MenuItems>
<shell:ApplicationBarIconButton IconUri="/Assets/edit.png" IsEnabled="True" Text="Edit"/>
<shell:ApplicationBarIconButton IconUri="/Assets/cancel.png" IsEnabled="True" Text="Cancel" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
The tag ApplicationBarMenuItem which is used to create an menu item . The ApplicationBarIconButton tag is used to create the IconButton . The IconUri is used to set the path to the image for the icon .
3. Add the event handler to the code behind page for the ApplicationBarMenuItem as shown below.
namespace MobileOSGeekOxygeneTutorial;
interface
uses
System,
Microsoft.Phone.Controls,
Microsoft.Phone.Shell,
Microsoft.Phone.Tasks;
type
MainPage = public partial class(PhoneApplicationPage)
public
// Constructor
constructor ;
private
method ApplicationBarIconButton_Click_1(sender: Object; e: System.EventArgs);
end;
type
Employee = public class
public
property Name: System.String;
property Designation: System.String;
end;
implementation
constructor MainPage;
begin
InitializeComponent();
end;
method MainPage.ApplicationBarIconButton_Click_1(sender: Object; e: System.EventArgs);
begin
System.Windows.MessageBox.Show("Welcome to developerpublish.com");
end;
end.
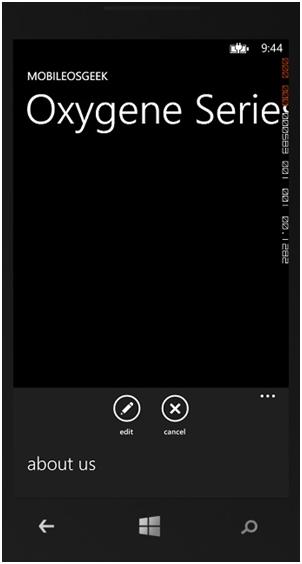
4. Build and run the windows phone application in the Windows Phone Emulator. You should see the ApplicationBar that was added in the page.
Download the sample sourcecode on applicationbar in Windows Phone 8 using Oxygene here.






[…] Oxygene and WP8 – Application Bar in Windows Phone 8 Oxygene and WP8 – Navigation in Windows Phone 8 […]