JavaScript Tutorial #2 – Syntax of JavaScript
The JavaScript elements and statements are placed within the script tag within the HTML page.
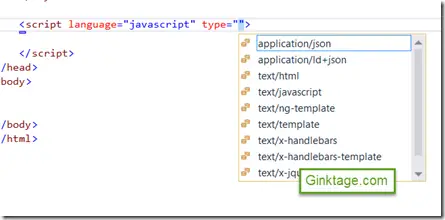
You can specify the language and the type to the attributes of the script tag.
<script language="javascript" type="text/javascript"> </script>
The language attribute specifies what scripting language you are using. This value will be javascript . Note that this attribute is superceded by the type attribute . Know more about language attribute here .
The type attribute is used to indicate the scripting language.
Our First JavaScript Programming
Let’s write our first JavaScript Program.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ginktage.com Home Page</title>
<script language="javascript" type="text/javascript">
document.write('Welcome to Ginktage.com JavaScript Tutorial');
</script>
</head>
<body>
</body>
</html>
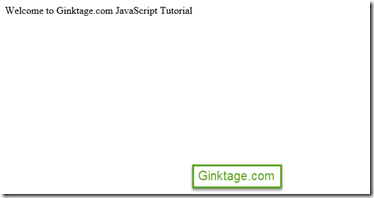
The above displays a simple text using the document.write method which is used to write a string to the HTML page. Below is the output of the above HTML code.
Other things to know about JavaScript
- Like other Programming languages like C# , C++ and Java , you end the line with the semicolon in JavaScript . But unlike other languages , the semicolon is optional in JavaScript.
- JavaScript ignores whitespaces , tabs and line breaks . You can use these in your HTML page to format your program for better readability.
- JavaScript is a case-sensitive programming language.





Leave a Review