How to Use jQuery in Windows Store App ?
jQuery is one of the most popular JavaScript library and it can be used when building the Windows Store App as well.
How to Add jQuery to a Windows Store Project ?
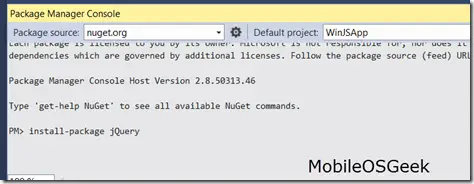
You can add jQuery to a Windows Store project using the Library Package Manager –> Package Manager Console. Just enter the command “install-package jQuery” in the Package Manager Console and you are all set. 
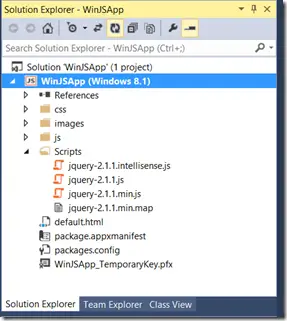
jQuery Files in Visual Studio Solution Explorer
This will download and add the scripts folder with the necessary jQuery file within the project.  There is also a file with “intellisense.js” which enables the jQuery intellisense when you want to use the jQuery APIs.
There is also a file with “intellisense.js” which enables the jQuery intellisense when you want to use the jQuery APIs.
jQuery within the Windows Store App Page
Below is the index.html which contains a button and DIV element . On click of the button , the DIV section is shown or hidden using the fadeToggle function.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>WinJSApp</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0/js/ui.js"></script>
<script src="Scripts/jquery-2.1.1.js"></script>
<!-- WinJSApp references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
<style type="text/css">
#Message {
display:none;
}
</style>
</head>
<body>
<div id="Message">
This is a Welcome Message
</div>
<button id="btnDisplay">
Click Me
</button>
<script type="text/javascript">
$("#btnDisplay").click(function () {
$("#Message").fadeToggle("medium");
});
</script>
</body>
</html>
Output

 Well, this is a simple way of adding the jQuery support to your Windows Store App when developing it using WinJS (HTML,JavaScript,CSS). I am exploring different options of developing the Windows Store Apps at this moment and will share my learning in the upcoming blog posts.
Well, this is a simple way of adding the jQuery support to your Windows Store App when developing it using WinJS (HTML,JavaScript,CSS). I am exploring different options of developing the Windows Store Apps at this moment and will share my learning in the upcoming blog posts.





Leave a Review