How to Display Directions via Built-in Maps in Windows Phone 8 App?
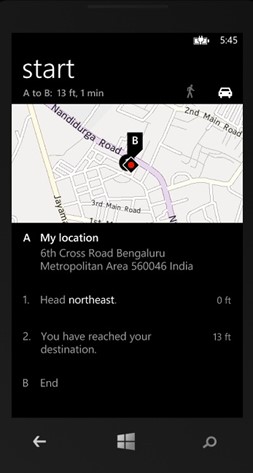
The Windows Phone 8 SDK provides the MapsDirectionsTask launcher which allows the users to get the route or direction from the built-in maps application in windows phone 8.
To get the route, simply create an instance of the MapsDirectionsTask, set the Start and End co-ordinates and call the Show method. If the Start property is not set, the phone takes the current location as the starting point.
How to Display Directions via Built-in Maps in Windows Phone 8 App?
XAML
<phone:PhoneApplicationPage
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:maps="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps"
x:Class="MobileOSGeekMaps.MainPage"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="@ISENTHIL" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0" />
<TextBlock Text="MOBILEOSGEEK" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="48" />
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button x:Name="MapsBtn" Content="Get Direction" HorizontalAlignment="Left" Height="133" Margin="27,68,0,0" VerticalAlignment="Top" Width="419" Click="MapsBtn_Click" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
C#(Code Behind)
using Microsoft.Phone.Controls;
using Microsoft.Phone.Maps;
using Microsoft.Phone.Shell;
using Microsoft.Phone.Tasks;
using MobileOSGeekMaps.Resources;
using System;
using System.Collections.Generic;
using System.Device.Location;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace MobileOSGeekMaps
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void Map1_Loaded(object sender, RoutedEventArgs e)
{
}
private void MapsBtn_Click(object sender, RoutedEventArgs e)
{
MapsDirectionsTask direction = new MapsDirectionsTask();
direction.End = new LabeledMapLocation("End", new GeoCoordinate(13.0022, 077.5980));
direction.Show();
}
}
}







Leave a Review