How to change the Start Page of the Windows Phone 7 Application in Visual Studio 2010?
As a c# Windows Developer it was easier for me to change the start page of the Application from the Program.cs file of the Windows Application project in Visual Studio . But how do i do the same for the Windows Phone Application ?.
There is no program.cs 🙁 . Dont worry its easier to change it here too but in another xaml file .
How to change the Start Page of the Windows Phone 7 Application in Visual Studio 2010 ?
Lets first rename the default MainPage.xaml to newstartpage.xaml and try running the Application .
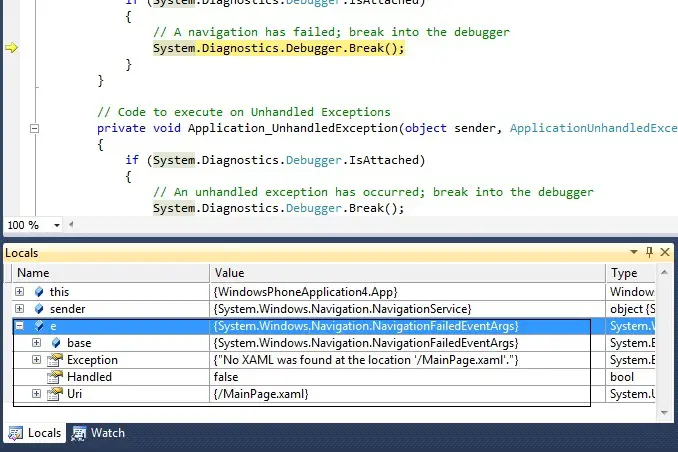
The Application will enter the RootFrame_NavigationFailed and Application_UnhandledException events and terminate .
Thats because , the Application somewhere references the MainPage.xaml which is not found .
You can see it in the local windows .
All that we need now is to change the startpage from MainPage.xaml to newstartpage.xaml .
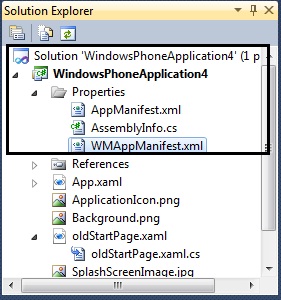
- Expand the Properties folder of the WP7 C# Project and Open the WMAppManifest.xml
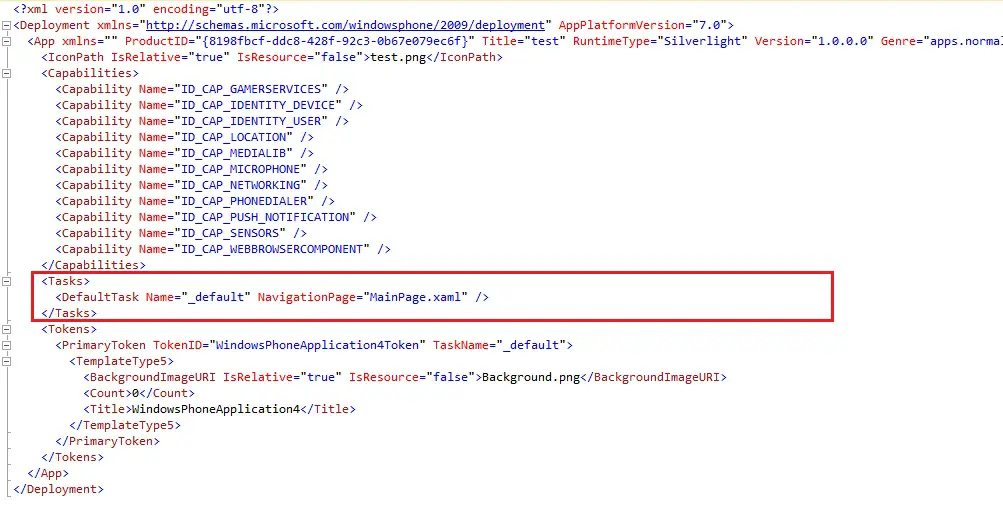
- This file keeps track of things that belongs to the Application .One of the Important Properties here is the tasks and the Defaulttasks .There are other properties or tags like The Capabilities section which tells the WP7 os about the capabilities of phone the application will use. Note the NavigationPage is still the MainPage.xaml .
- Change the NavigationPage to newstartpage.xaml . verify the name of the file (casesensitive) when changing the NavigationPage which might result in an NavigationFailedException .
<Tasks> <DefaultTask Name="_default" NavigationPage="newstartpage.xaml" /> </Tasks>
The xaml file should look like this
<?xml version="1.0" encoding="utf-8"?>
<Deployment xmlns="http://schemas.microsoft.com/windowsphone/2009/deployment" AppPlatformVersion="7.0">
<App xmlns="" ProductID="{8198fbcf-ddc8-428f-92c3-0b67e079ec6f}" Title="test" RuntimeType="Silverlight" Version="1.0.0.0" Genre="apps.normal" Author="WindowsPhoneApplication4 author" Description="Sample description" Publisher="WindowsPhoneApplication4">
<IconPath IsRelative="true" IsResource="false">test.png</IconPath>
<Capabilities>
<Capability Name="ID_CAP_GAMERSERVICES" />
<Capability Name="ID_CAP_IDENTITY_DEVICE" />
<Capability Name="ID_CAP_IDENTITY_USER" />
<Capability Name="ID_CAP_LOCATION" />
<Capability Name="ID_CAP_MEDIALIB" />
<Capability Name="ID_CAP_MICROPHONE" />
<Capability Name="ID_CAP_NETWORKING" />
<Capability Name="ID_CAP_PHONEDIALER" />
<Capability Name="ID_CAP_PUSH_NOTIFICATION" />
<Capability Name="ID_CAP_SENSORS" />
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT" />
</Capabilities>
<Tasks>
<DefaultTask Name="_default" NavigationPage="newstartpage.xaml" />
</Tasks>
<Tokens>
<PrimaryToken TokenID="WindowsPhoneApplication4Token" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">Background.png</BackgroundImageURI>
<Count>0</Count>
<Title>WindowsPhoneApplication4</Title>
</TemplateType5>
</PrimaryToken>
</Tokens>
</App>
</Deployment>
- Run the Application , you should see the Application in the Emulator now 🙂








hi,how can i change it in behind code(C#)