Handling Orientation in Windows Phone 7
The Windows Phone 7 supports 2 orientations Landscape and Portrait , which means that the combination of these 2 orientation can lead to different chances .
- None
- Portrait
- Lanscape
- PortraitUp
- PortraitDown
- LanscapeLeft
- Lanscape Right
Handling Orientation in Windows Phone 7
The users can just rotate the Windows Phone to move from one orientation to another for which the Application must provide the orientation support .
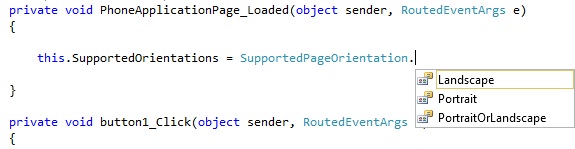
One can set the fixed orientation to Landscape , Portrait or both to the Windows Phone Application form by setting the page’s Supported Orientation in either XAML or code behind .

private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
this.SupportedOrientations = SupportedPageOrientation.PortraitOrLandscape;
}
<phone:PhoneApplicationPage
x:Class="CookBook.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Loaded="PhoneApplicationPage_Loaded">
To detect the orientation changes in your form , you need to add en event handler OrientationCahnged to the PhoneApplicationPage .
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
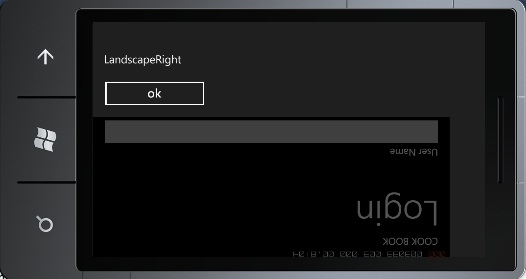
MessageBox.Show(this.Orientation.ToString());
}
You can also override the base class method OnOrientationChanged inside this event handler .

The screenshot above shows LandScapeRight as the Orientation .
This is retreived from the Enum PageOrientation that is defined inside the namespace Microsoft.Phone.Controls
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
PageOrientation orient = this.Orientation;
}
public enum PageOrientation
{
None = 0,
Portrait = 1,
Landscape = 2,
PortraitUp = 5,
PortraitDown = 9,
LandscapeLeft = 18,
LandscapeRight = 34,
}
The values here might sound somewhat strange but when you convert the values in to binary , you might find it interesting ..
Sometimes it is better to put the controls inside the ScrollViewer so that when in the land Scape mode , if the controls go beyond the form’s height , the user can scroll down to view the controls .
If you dont add the scrollbar , you might see that the controls that goes beyond the form height cannot be accessed .
You can find other approaches for handling the Page Orientation from the following websites





Leave a Review