Creating Application Bar in Windows Phone Page via Designer in Visual Studio 2012
You can create an Application Bar in Windows Phone Page quickly using the Visual Studio 2012 . If you have developed app in Windows Phone 7.1 in Visual Studio 2010 , you would have noticed that you had to manually add it in the XAML or switch to Expression Blend to add the application easily.
In Visual Studio 2012 , you can now get the same functionality to create the Application Bar with the designer support.
What is Application Bar ?
The Application Bar in Windows Phone is a kind of toolbar that provides a quick access to the most common functionalities of your Windows Phone Project.
How to add Application Bar in Visual Studio 2012 ?
To add the Application Bar for a Windows Phone Page in Visual Studio 2012 , follow the below steps.
1. Open the Page for which the Application Bar needs to be added. For example , MainPage.XAML.
2. Select the Page and open the Properties Window by hitting the F4 shortcut key.
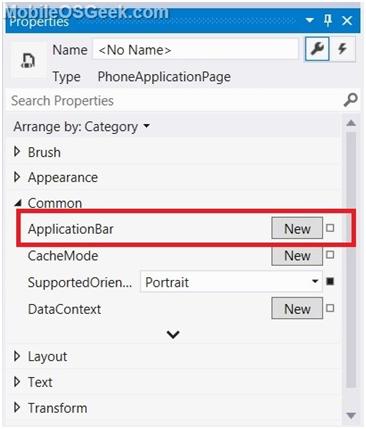
3. In the Properties Window , Under the common group , Click “New” button next to the Application Bar in the common group.

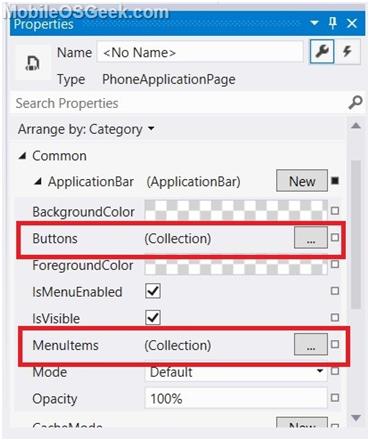
4. This will immediately add the empty Application Bar to the Page . Now , the Buttons and Menu Items can be added to the application bar by clicking the “…” buttons next to the Buttons and “Menu Items” respectively.

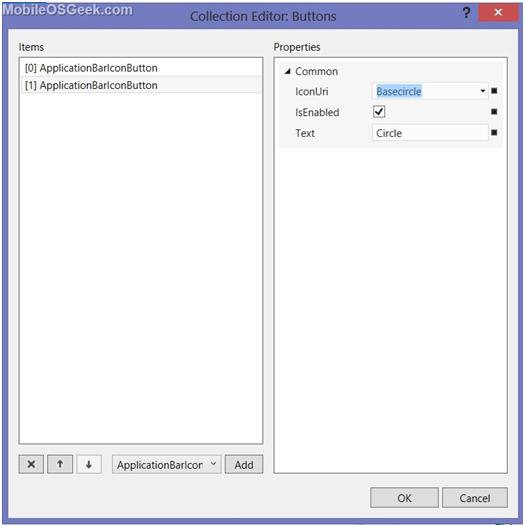
5. To add the Menu buttons , In the Collection Editor:Buttons” , click the “Add” button to add the ApplicationBarIconButton . Select the appropriate IconUri and Text and click ok. Note that the selected images / icons will be added to the Assets folder of the Windows Phone Project.

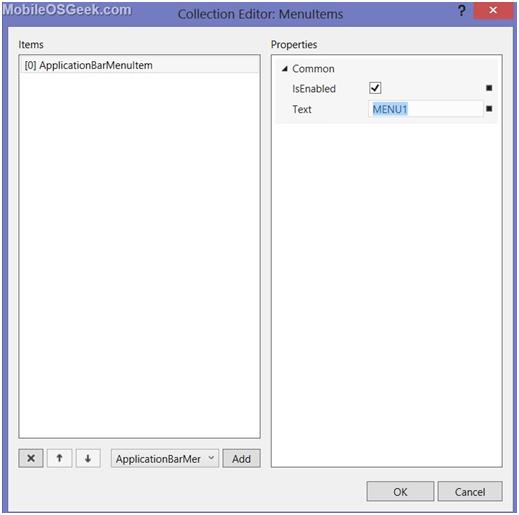
6. Similarly , you can add the Menu Items in the “Collection Editor: Menu Items”. Click the “Add” button in the ApplicationBarMenuItem and then provide the text to be displayed on the Application Bar Menu.

Run the Windows Phone Project in the Emulator to see the Application Bar in action 🙂

Creating Application Bar in Windows Phone Page via Designer in Visual Studio 2012
The above steps will add the Application Bar markup code in the XAML like the one shown below.
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem IsEnabled="True" Text="MENU1"/> </shell:ApplicationBar.MenuItems> <shell:ApplicationBarIconButton IconUri="/Assets/AppBar/add.png" IsEnabled="True" Text="Add"/> <shell:ApplicationBarIconButton IconUri="/Assets/AppBar/basecircle.png" IsEnabled="True" Text="Circle"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>





Leave a Review