Creating a Windows Store App using HTML, JavaScript and CSS
In this blog post, let’s learn how to create a simple “Hello World” App using HTML, JavaScript and CSS and later run in the Windows 8 Simulator that is part of the Windows 8 SDK.
To get started with the Windows 8 Development, make sure that you have installed the Windows 8 SDK on your Windows 8 PC 🙂
To know more about setting up the development environment for developing Windows Store App using JavaScript, HTML and CSS, check Getting Started with the Windows 8 App Development.
How to create a Windows Store App using HTML, JavaScript and CSS?
To create a Windows Store App using HTML, JavaScript and CSS, follow the below steps
1. Launch the Visual Studio 2012 or (Visual Studio 2012 Express for Windows 8).
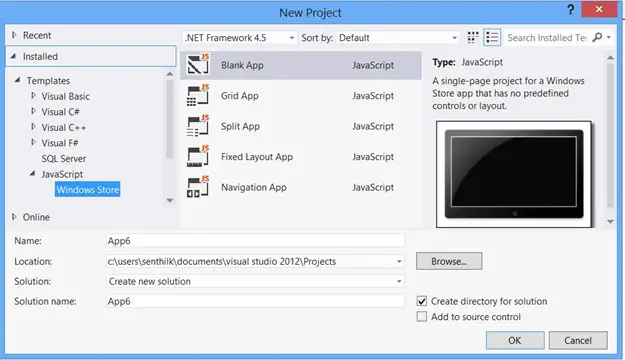
2. Go to File -> New Project. In the New Project’s Dialog, Click JavaScript -> Windows Store from the left sidebar and then select Blank App (JavaScript) from the right panel. Also provide a name for your app and select the path of the app and click “OK”.
How to create a Windows Store App using JavaScript, HTML and CSS – 1
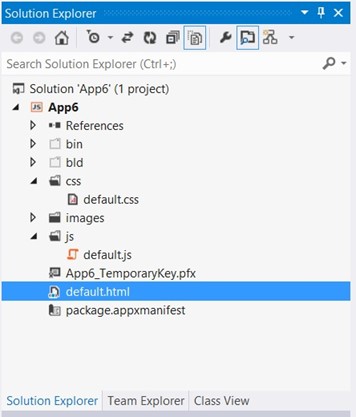
3. The Visual Studio 2012 will create the blank JavaScript Windows 8 App with the following folder structure
How to create a Windows Store App using JavaScript, HTML and CSS – 2
4. By Default, you will find the default.html, js/default.js , css/default.css file being created with the default.html file being the start page of the Windows 8 App that you created.
5. Double Click on the default.html and add the “Hello World” text inside the body tag like the way it is shown below.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>App6</title> <!-- WinJS references --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- App6 references --> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script> </head> <body> <p>Hello World</p> </body> </html>
How to Build and Run the Windows Store App?
You can build and run your Windows Store App in Windows 8 with the following options provided by Visual Studio 2012.
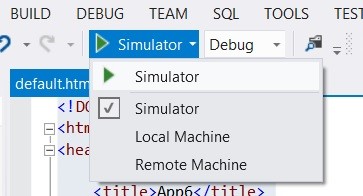
1. Simulator
2. Local Machine
3. Remote Machine
Select the option from the drop down next to the debug drop down in the Visual Studio 2012 and press F5.
How to create a Windows Store App using JavaScript, HTML and CSS – 3
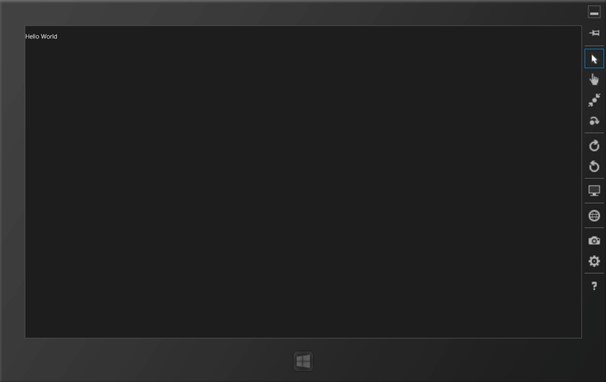
This will deploy your Windows 8 App on the selected option. Below is a screenshot of the first “Hello World” App using HTML, JavaScript and CSS being deployed on Simulator.
How to create a Windows Store App using HTML, JavaScript and CSS – 4









Leave a Review